Project Structure
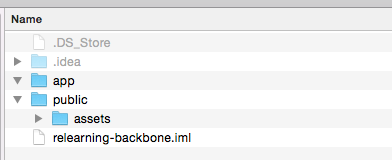
We are going to start with a simple barebones structure to start with. In your project directory create both an app and a public directory. Under, public, create assets. And we're done. We'll add more as we flesh out the app. I like working iteratively, adding what we need when we need it. Remember, it's software - we can change it if we want to.

NPM (Node Package Manager)
To manage our server side dependencies, we are going to use Node's built-in package manager NPM. To start, we need a package.json file. You can read the docs and create one by hand or you can use the tool to create one. Run
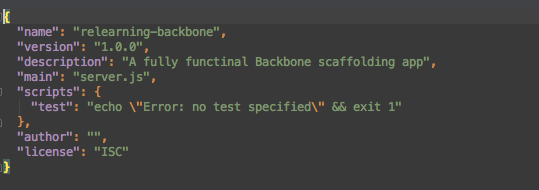
npm initin the root of your project, answer the questions, et voila, you should have a package.json file that looks something like this:

If you entered something other than server.js for the main value (and you probably did, since it isn't the default), go ahead and edit the contents. server.js will be the main file we run to launch our web server and serve up data.
For our barebones server, we are going to use the following node packages: express, body-parser, morgan, and live
- express
- will provide nearly all of the web server functionality along with the middleware we will need to do authentication.
- body-parser
- will allow us to read json from incoming request
- morgan
- will let us log incoming requests
Learning how to use Express would be a lesson in itself and you should dig into their documentation as needed.
To install these, run
npm install express body-parser morgan --savefrom your project root. It will download the packages, and their dependencies, and save the information to your package.json file.
One last package we want to download is nodemon. When our server is running, this will watch for any changes and restart the server automatically as needed. We need to install this globally, so run:
npm install -g nodemonserver.js
This will be the heart of our web server.
var express = require('express');
var bodyParser = require('body-parser');
var morgan = require('morgan');
var path = require('path');
var app = express();
// Sets us up to read body content from POST requests
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
// Adds request logging
app.use(morgan('dev'));
// Sets up the server to serve static files from the public directory
app.use(express.static(__dirname + '/public'));
// For all requests we do not explicitly handle (*), return index.html
app.get('*', function(req,res){
res.sendFile(path.join(__dirname + '/public/index.html'));
});
// Listen on port 1337
var port = 1337;
app.listen(port);
console.log('Server up and running on port ' + port);
So, what's going on here?
- First we define our dependencies and create an
appvariable to represent the application/server. - Then, we use the body-parser package to tell our app how to get JSON from the body of incoming requests.
- We activate morgan in dev mode, which will log our requests.
- We define a directory to serve up static resources like html, css, fonts, etc.
__dirnameis provided by the path package. - Finally, for all incoming requests that have not been handled yet(
*), we returnindex.html. So, if we ask for a specific CSS file, the static instruction above will handle it. If we ask for an HTML page that doesn't exist, this instruction will handle it. We will be adding more routes and instructions as we go on. As you can see, the order in which we define these routes is important. Express will go through each one until it comes to a handler that satisifes the request. This is a classic implementation of the chain of responsibility pattern.
That's it. That's all you need to have a basic web server. We could have left out the body-parser section for an even leaner file, but we will need it next. Run
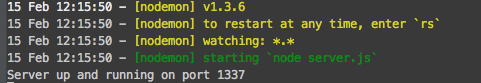
nodemon server.jsand you should see output similar to:

We can create a simple index.html file in our public directory and view it in a browser. To ensure that static files are being served up as well, create a css folder under assets and add a styles.css file.
Sample HTML
<!DOCTYPE html>
<html>
<head lang="en">
<base href="/">
<meta charset="UTF-8">
<title>Relearning Backbone</title>
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body>
<h3>Relearning Backbone</h3>
</body>
</html>
Sample CSS
h3 {
color: #4169e1;
}
Next Steps
Next time, we are going to add a database connection to the server, and some User entities to it.